Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Nowadays, CSS range sliders are continuously gathering popularity and are used more and more in multipurpose websites. Range sliders function on a simple and very effective design principle which can be activated by a dragging action. Besides their usability, their interactive design makes your websites more appealing to the users. Discover these incredible CSS range sliders and use them in your web design projects.
You can choose between 20 outstanding designs with different styles and uses. For instance, here you’ll find CSS range sliders that can be used for price, sound shifters, money selection, zooming, time selection, subscriptions, and more. These CSS sliders have an easy to use interface which includes one or multiple handles that you can use to select a certain value from a limited field.
These CSS range sliders have multiple styles that accommodate various websites from different niches. These may include strong colors, flat layouts, 3D styles, gradients, etc.
Go through this collection, download and integrate them in your online projects to keep your visitors engaged.
BudgetSlider
This is a gorgeous range slider with a beautiful 3d concept. This item displays the exact number you are when dragging the handle.
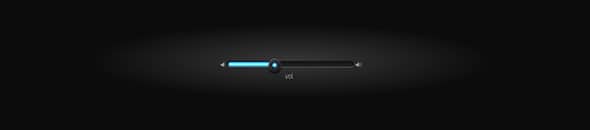
UI Volume Slider
This is a neat draggable range slider which has a simple but stunning design, with bright colors that will get your attention.
Slider
Here is a lovely slider which you can easily integrate into your online projects. Discover its features and see if you can use it in your designs.
SVG Balloon Slider
This stunning range slider has an appealing design with a lovely effect that mimics a balloon that is dragged all over the slider. You can also see the exact value of your position.
Double slider
There are many situations where you simply need a two-handle range slider. See the design and features of this beautiful item and use it in your projects.
Custom range input slider with labels
This great range input slider includes an amazing design with labels and a custom layout.

Gradient Range Slider
Here is another wonderful range slider which you can integrate into your projects. This item has a beautiful design with amazing gradients.
Range Input: change live value
Here is a creative range input which allows you to change the value with a simple drag action. This ranges from 1 to 10 and it changes automatically.
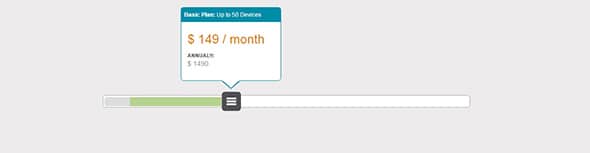
Draggable Price Scale
This is a comprehensive range slider that offers useful information about various services. For instance, it displays info about the plan type (personal, basic, business, etc.), price/month, price/year.
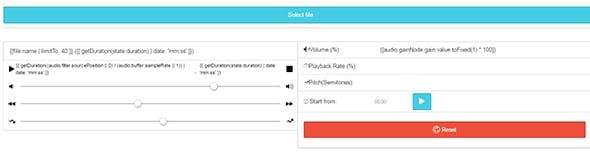
Sound Shifter – AngularJS + Ionic Framework
This sound shifter includes multiple range sliders which can be used to customize the sound quality.
Flat Range Sliders
Here you have another wonderful range slider that will look amazing in your websites. This item has a lovely flat design with a minimalistic design.
Modern, Usable, Responsive Sliders
This is a modern CSS range slider with fully responsive designs that will instantly adapt its layout to fit any screen size.
Chrome Slider Controls
This range slider has a simple but interesting design. You can use this item in your websites to improve its overall design.
Gear Slider
This is a two handle range slider with a beautiful design. When used, it displays the value at what you are at and also a lovely wheel design next to it.
Gooey Slider
This fun range loader has a creative design that goes from a ‘not so gooey’ design to complete ‘gooey’.
SVG Bubble Slider
This is a joyful range slider which you can quickly insert into your current or upcoming projects. This slider displays how happy you are, with messages and amazing icons.
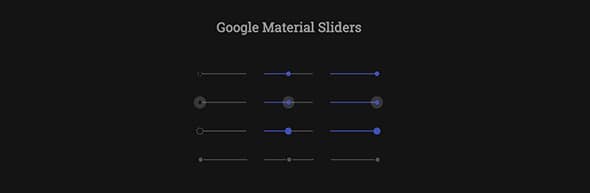
Google Material Sliders
Here you have a neat selection of different range sliders with beautiful designs. See which one of these best fit your designs.
Range Slider with Feedback
This is a creative CSS range slider that automatically displays a feedback when you reach a certain value. Have a closer look and see if you can use it in your designs.
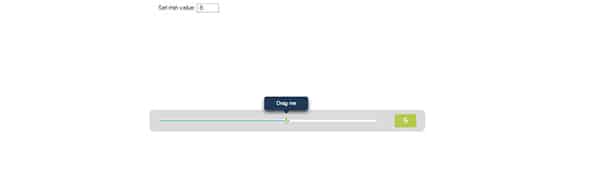
jQuery UI Slider Restricted Drag
Here’s a lovely slider design which you can download and rapidly integrate into your designs. See what makes this item special and use it in your projects.
Radial Range Slider [CSS+JS] + mobile support
This is a rounded range slider with an impressive design. This slider can be used with simple drag actions to instantly modify the degree value.


















![Radial-Range-Slider-[CSS+JS]-+-mobile-support](https://line25.com/wp-content/uploads/2017/04/005144-Radial-Range-Slider-CSSJS-mobile-support.jpg)
