Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Take a look at these 20 brilliant website designs using hexagons in their concepts! Don’t they look amazing, modern and even futuristic in some cases?
If you’re tired of the rectangular layouts of usual website designs with boring layouts, then this hand-picked list will surely give you a boost of inspiration and will make you think outside the box!
These websites designs are using hexagons in their layouts in different ways. Some add the hexagons in a more subtle way, while others construct their whole layouts based on these shapes. Hexagon may be an unusual shape to use on a website but this is exactly what makes these web designs so interesting! The hexagonal elements are usually displayed in galleries, grids, and more. The niches are varied, from web studios, portfolios and creative websites, to marketing agencies and more! Also, the color palettes and design styles are different for each one of the sites in the list below. you will find fullscreen sites, boxed layout sites, dark and light color palettes, flat and subtle 3D elements, and more!
What do you think of these unique hexagonal website designs? Is a trend that’s here to stay or not? Will you use this unique style for your projects or is it too much for you? Let us know in the comment section below and also if you have any other suggestions, drop them in the comments! Here they are!
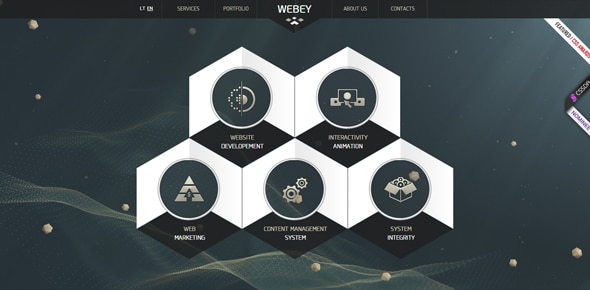
Webey
Webey is a young, rapidly-expanding team of professionals with a solid Web and IT knowledge background. Their portfolio website has a great design that includes hexagons and animations.
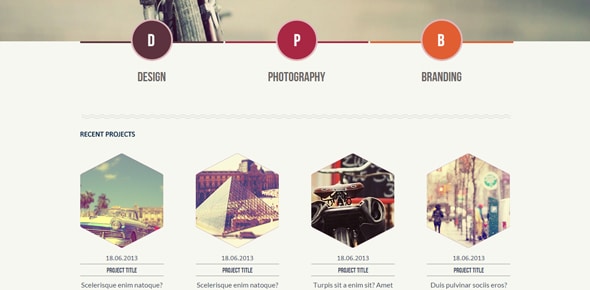
Hexagonal
Hexagonal is an awesome website design template that features bold shapes and subtle colors in order to create a strong impact on viewers. It works great as a portfolio website for a creative agency.
Anet Design
Anet Design is a great example of how you can insert colorful hexagons in your website layout and pair them with simple typography to achieve a catchy, unforgettable impact.
Passeig de Gracia
Passeig de Garcia is a Spanish platform and a cultural guide where you can find lots of info about exhibitions, photography, movies, fashion, theatre, gourmet and more!
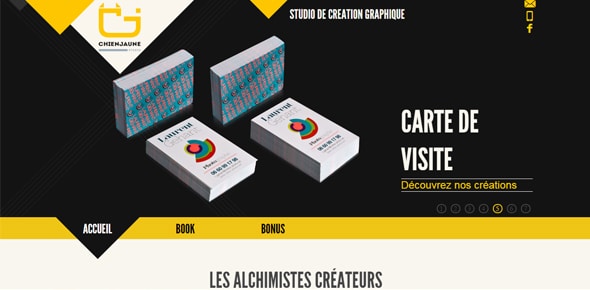
Chien Jaune Studio
Chien Jaune is a creative studio with a stunning website. By using three core colors – white, black and yellow – and bold shapes and animation, their website is a great example of a modern portfolio showcase.
Andrei Gorokhov
This portfolio website is another great example of how you can use only hexagons to create a full-responsive and interactive layout. The main page is minimal and informal.
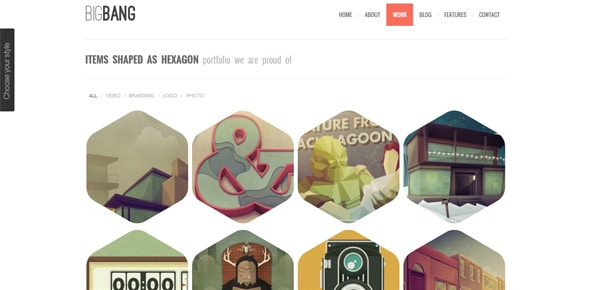
BigBang
BigBang is a website template that uses items shaped as hexagons to present stunning portfolio items and text.
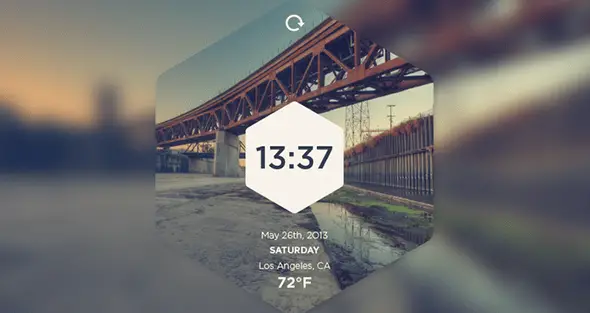
Hexagon time widget by Alex Paxton
This is a stunning time widget with a blurred background and great colors and font choices.
Apicula
Apicula is a multidisciplinary eco-design studio in Porto. Their name (bee, in Latin) can say a lot about the studio, but we think their stunning website says even more.
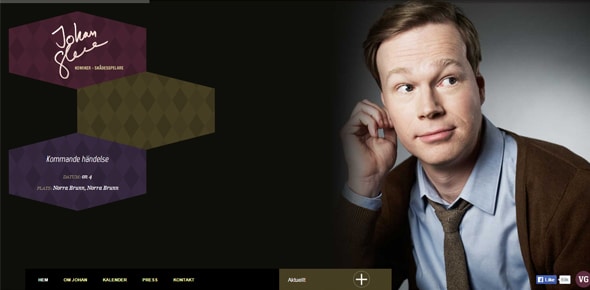
Johan Glans
Johan Glans’s website is one of our favorite examples of how you can pair fully-colored hexagons and stunning photography in order to create an eye-catching homepage for your business or portfolio.
Multiview
Multiview has a very simple website design but the strong middle composition makes sure that viewers will want to interact with the platform and find out more.

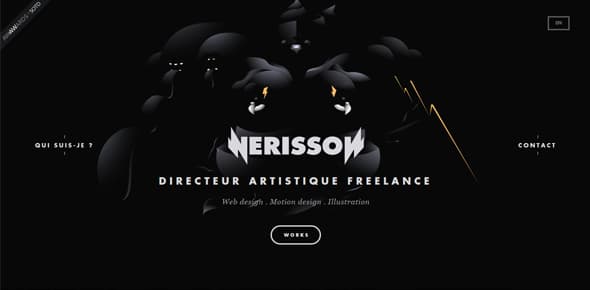
Nerisson
Nerisson is a freelance art director that’s specialized in web design, motion design and illustration. His portfolio website is simply stunning.
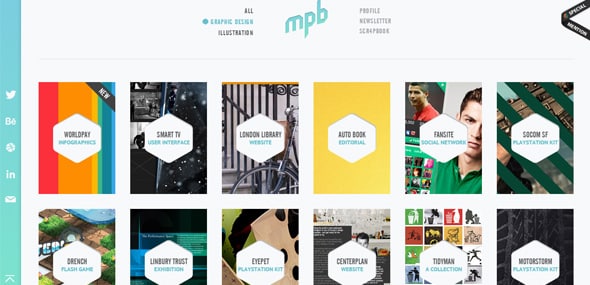
My Poor Brain
My Poor Brain is a grid-style website with smooth animations. Tim Smith created this website so he could share his creative work with the world.
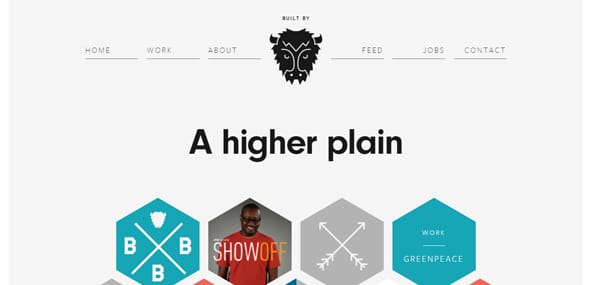
Built By Buffalo
Buffalo is a small web design & development agency based in Brighton, UK. It was founded in 2006 and their website is a very good modern example of hexagonal-style layouts.
Simone Marcarino
Simone Marcarino is a UX/UI Designer and Front-End Developer living in Turin, Italy. Currently, Simone is the Lead Designer at Rokivo.
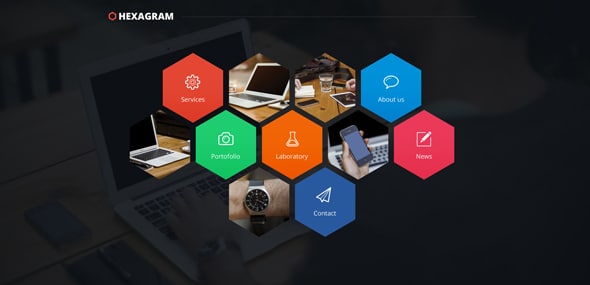
Hexagram – Unique onepage PSD portfolio
If you want to create your own hexagonal website, then you can try Hexagram. It’s a one-page PSD portfolio website with 2 types of index (unique menu and normal menu with a slider included)
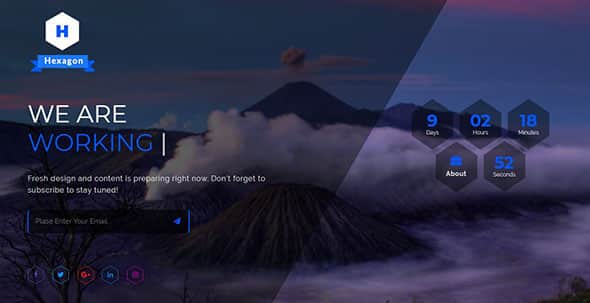
Hexagon – Coming Soon Template
Hexagon is a very cool template for a soon-to-be-launched website. It also includes a nice countdrown created from hexagon tiles.
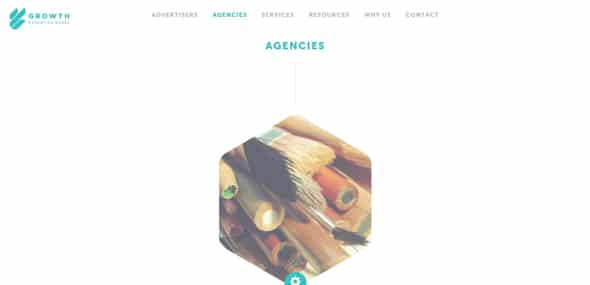
Growth Marketing Werks
Growth is an awesome example of using only one core color and one shape to create a simple but fully-responsive website.
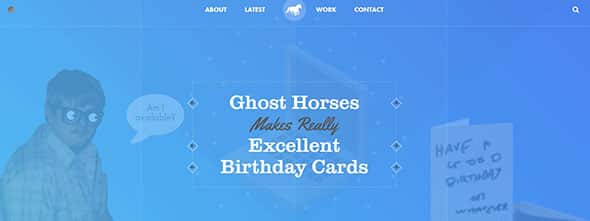
Ghost Horses
Ghost Horses is a tiny web design agency based in Manchester that builds wonderful websites. Their website is a nice mix of color, typography, and animation.
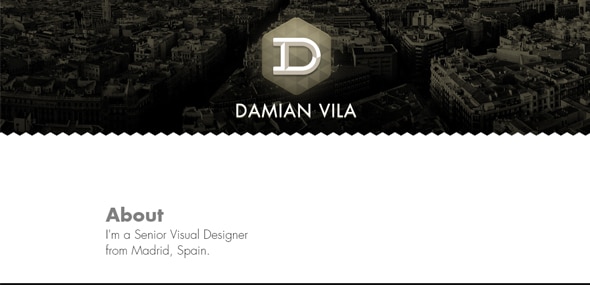
Damian Vila
Damian Vila is a Senior Visual Designer from Spain. He does websites, illustrations, icons and also art for games.




















Oddly all of these use the hexagons with points at top?
half that list is truly revolting. Most of it is templates that have yet to be proven to be effective design in a commercial aspect.
They may have used hexagons for borders but most of them are totally unusable. Especially the Webey one.