Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Table of contents:
show
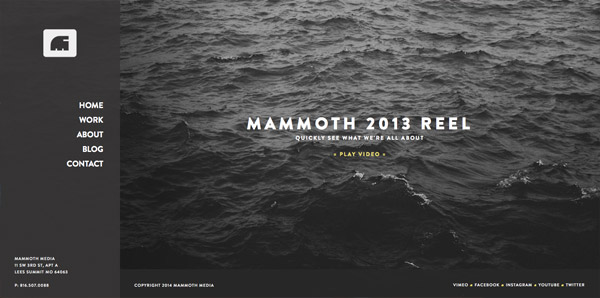
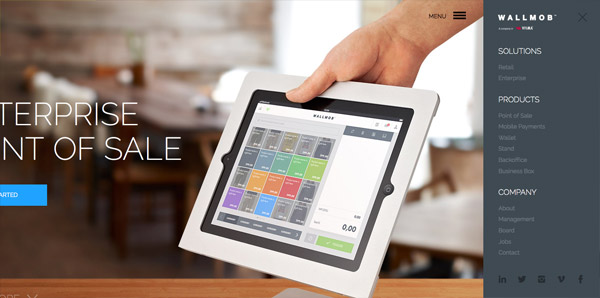
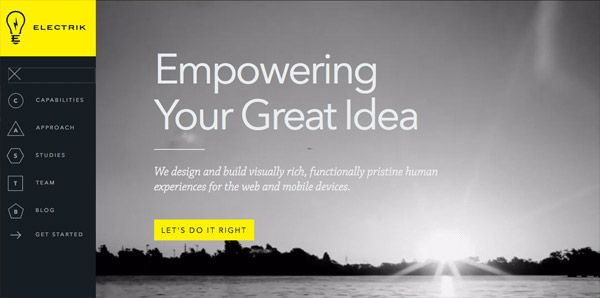
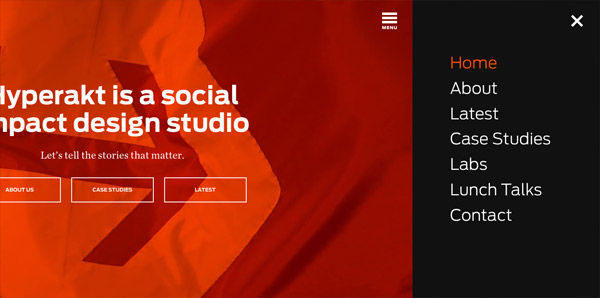
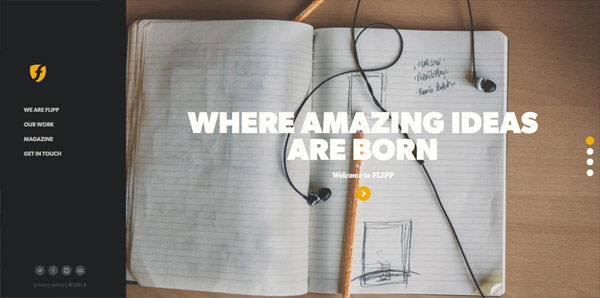
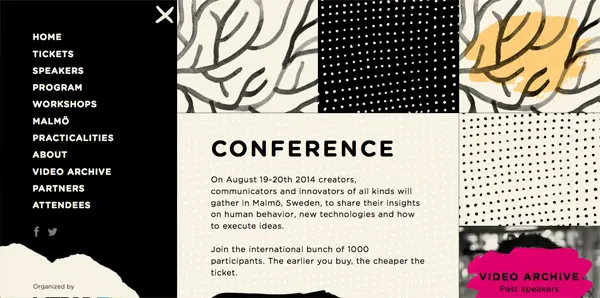
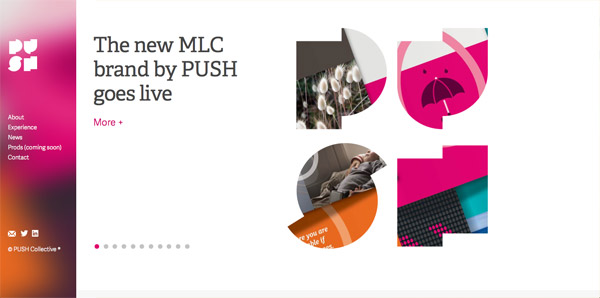
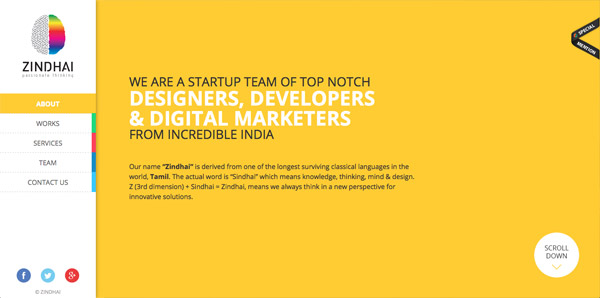
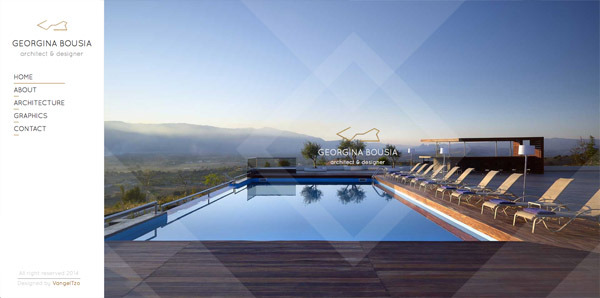
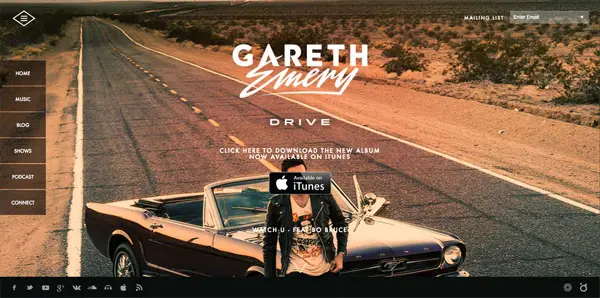
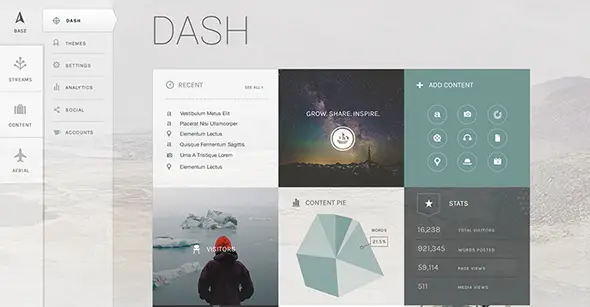
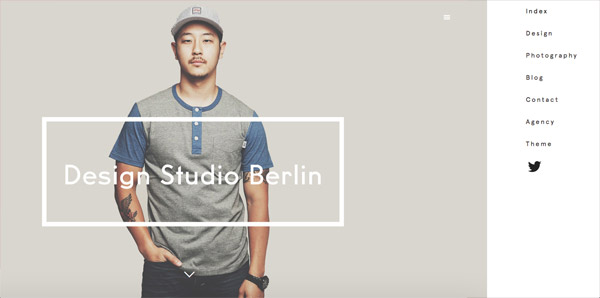
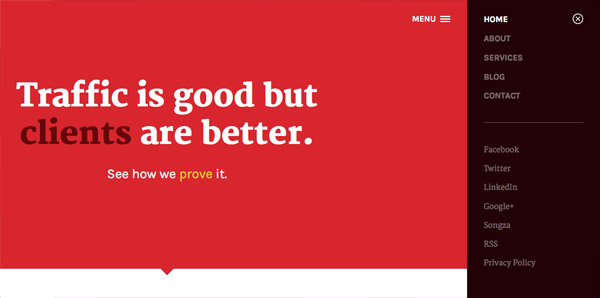
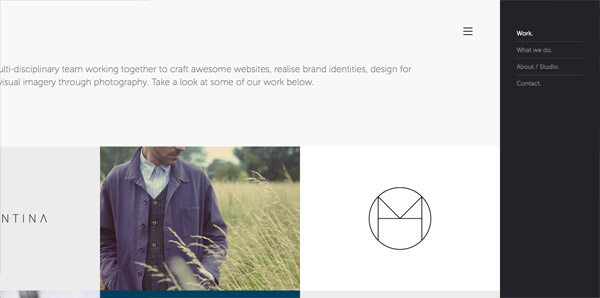
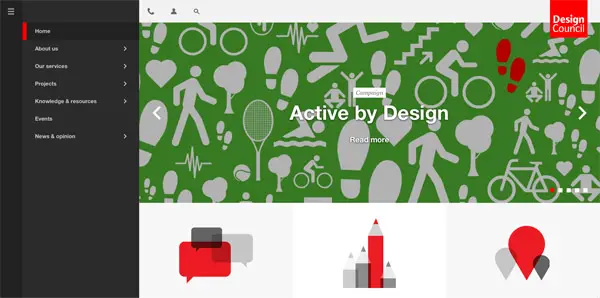
The sidebar menu seems to be coming back into fashion once again after it was left behind for horizontal navigation bars. The sidebar menu was most common back in the early days of web design, but these days we’re starting to see designers ditch the horizontal nav bar in favour of the vertical list once again. Nowadays though these menus are built with large icons or clever animation effects that allow them to slide in and out of view. Today’s web design showcase features 20 sites that all feature modern examples of the classic sidebar menu layout.



















Thanks for sharing.
Very nice designs!
They are very good designs. But I am looking for something with some 3D effect.
Great article and great examples. Over the years I’ve come to lament the dull boring sameness of top navigation and to me the look of the Left navigation is just more natural, as in English speaking countries we learn to read and scan Left to Right. It just looks great.
Beautiful examples and just the thing I’m searching for, but now in real life …. does anyone know where to find a responsive vertical menu to download?
I’m not a code writer, but can adjust css.
Really searching the web for days, a lot of menus but nothing like the above ideas.
very nice subject.thx
My site have this kind of sidebar but every entry of this collection it’s better than mine! I should improve it!
very nic , good luck and tnx a lot
Those are really minimal yet very effective sites. Thanks.
The screenshots you have on this page provide a nice impression of the designs used on each site. To fully appreciate their beauty, you really have to take the time to click through to each one and spend a little while there.
Great list, thanks for sharing.
Thanks for sharing, now I’m working on a project with sidebar menu and this is helpful.
Nice, though I’d like to see an article on how to handle / or examples on how to handle clients who insist on lots of sidebar advertising. How to prevent that kind of advertising from distracting the user.
Thanks
very very nice :)
thanck you so much
Love the side navigation on full width sites and so much better usability on mobile devices. Thanks for sharing! Are there any tutorials that you suggest for creating this menu?