Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
There are many ways in which a web designer can create an engaging website that will keep its viewers connected. Today’s article focuses on subtle motion effects which, when used right have a major impact on a site’s desirability. Designers are using more and more animations to improve their overall design and to increase the website’s appearance. These can surely make the difference between a simple visitor and a potential client.
Two modern technologies of CSS/JS animation and HTML5 video allow designers to add awesome motion effects to their web designs, common examples being large background videos or web elements that move into place.
These effects don’t always have to be so obvious though, which today’s featured websites prove. Subtle motion and animation can really enhance a design without being too distracting.
The animations may apply to the background, various buttons, illustrations, icons, headings, and more. You can easily add a subtle effect to any element, making it more appealing to the visitors. You can also create interactive designs which users can play with, there are some examples in this article that you can use as a guideline.
Check out these 20 web designs that make use of clever video loops, animated objects, and particle effects! Browse through this amazing collection of outstanding webs designs, get inspired and use what you learn in your future designs.
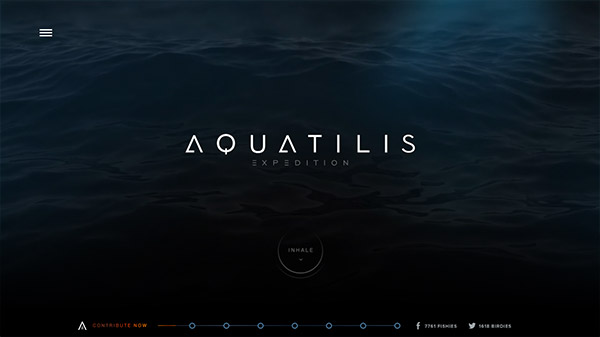
AQUATILIS EXPEDITION
This website uses a stunning animated background and an amazing design overall. Follow this link, navigate through its pages and see its full features.
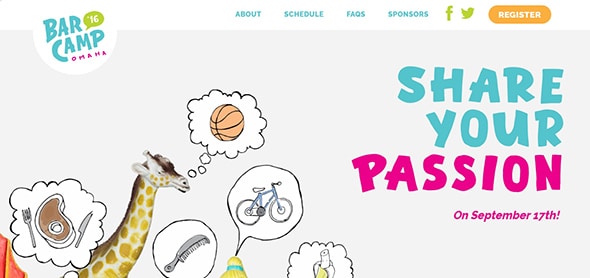
BarCamp Omaha
Here’s an amazing example of a subtle effect which you can use to improve your overall design. Take a closer look at the toys, notice anything special when hovering over them?
WILD
Check out this amazing design and use what you learn in your upcoming projects. Get inspired by this design, scroll down and see what it unveils.
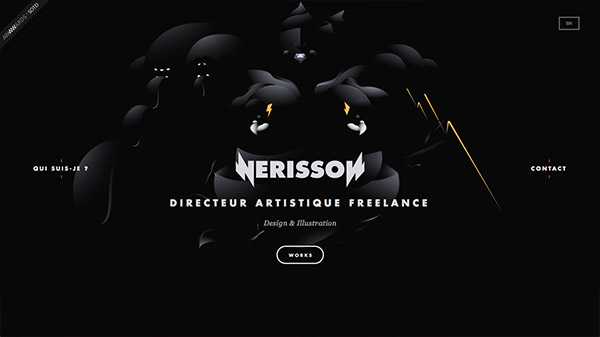
Nerisson
This is a creative website which uses a subtle effect straight from the homepage. Follow this link and see it in action!
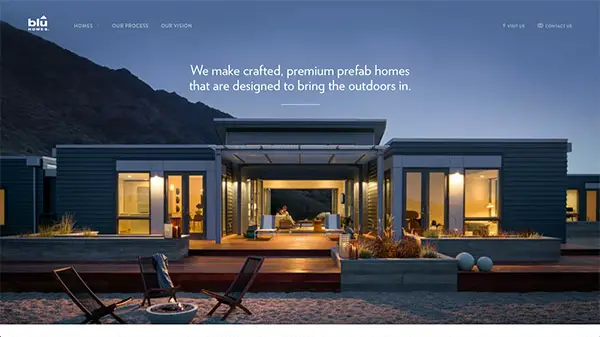
Blu Homes
The designer used high-quality images animated backgrounds, transition effects, and more. All these play a big role in the overall design.
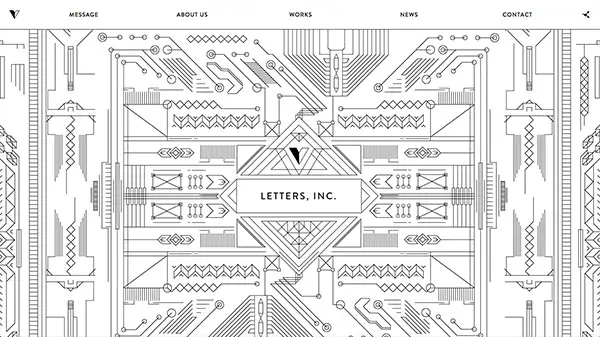
LETTERS, INC.
This is an amazing web design which will definitely get your attention. The background has an outlined illustration which builds up as you scroll down.
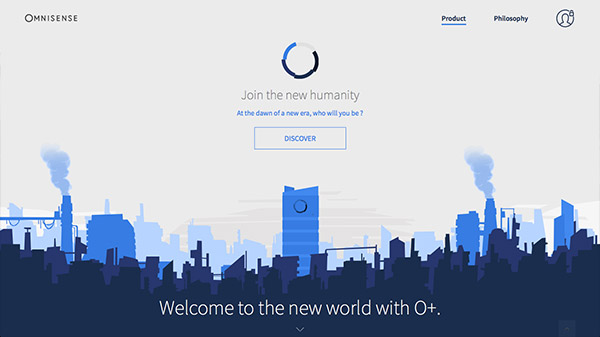
Omnisense
There’s a lot going on in this website’s layout: animated background, transition effects, etc. All these add to the charm of the whole design.
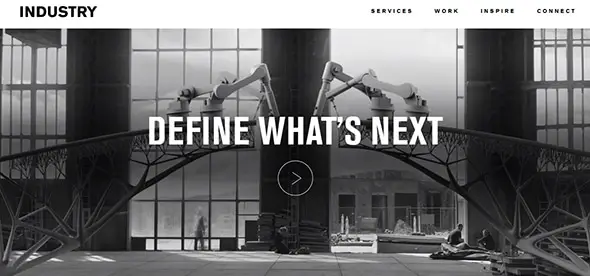
INDUSTRY – Define What’s Next
This is another beautiful website with a creative layout. Follow this link and navigate through it to see its full features.
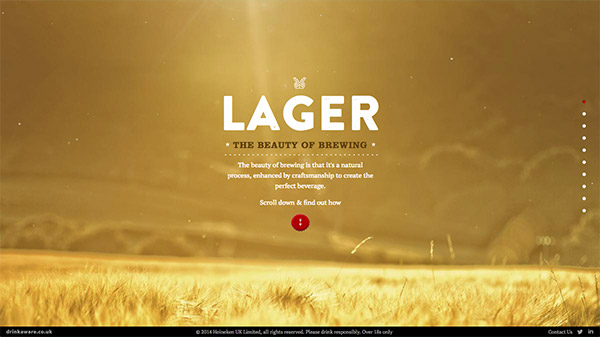
The Beauty of Brewing
Here you have a stunning one-page design which includes multiple animations, including backgrounds, buttons, icons, etc. Moreover, it includes lovely high-quality images that will keep you wanting for more.
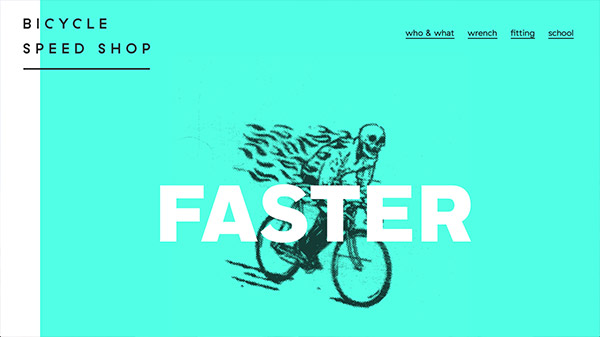
Bicycle Speed Shop
Check out this unique website design which has a creative animated illustration right from the homepage. Here it is!
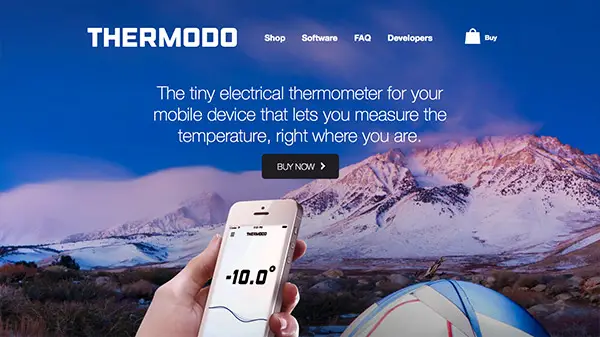
Thermodo
This is another great example of a web design which includes various effects which boost its appearance. This layout includes an animated background, various transition effects, as well as animated buttons.
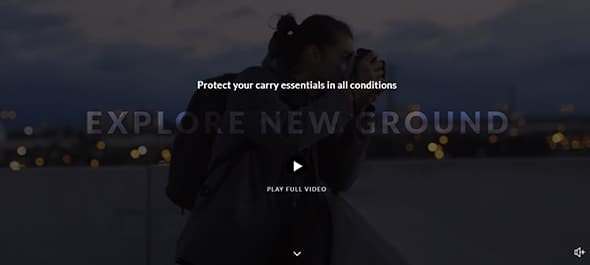
Bellroy
This layout includes neat animated effects which apply to images, buttons, backgrounds, etc. Aldo, you’ll discover some transition effects that will keep you interested.
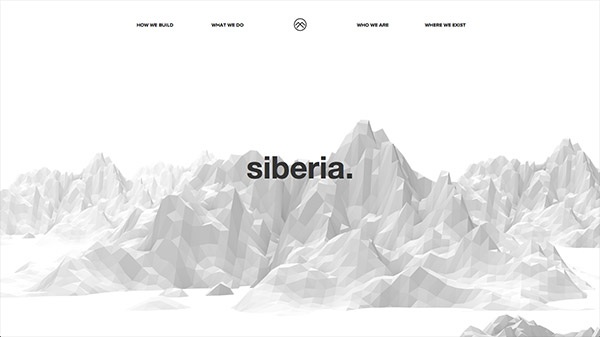
Siberia
Check out this stunning website which includes an amazing illustration and a neat overlay effect. Follow this link and see it in action!
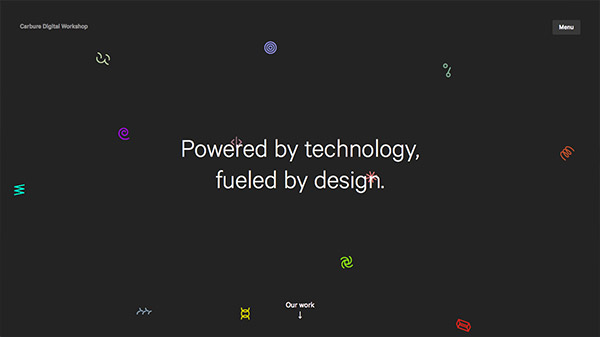
Carbure Digital Workshop
This is a fairly simple design which includes an animated background with interactive elements. You can use your mouse to drag & drop various elements, to play around with them.
High Tide
Here you have another wonderful example of how an animated element can become the focal point of your website.
Pure Portfolio Website
This is an outstanding website which includes multiple animated elements such as icons, buttons, etc. Get inspired by this layout to create your own projects.
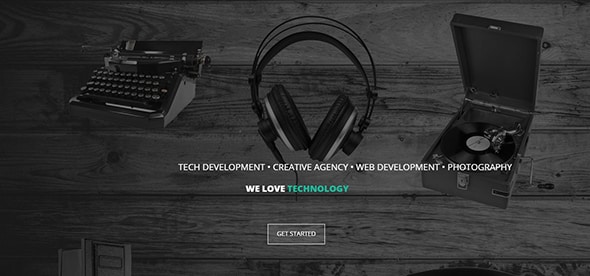
Hipstech
This layout is an excellent example of a web design which uses subtle animations in a beautiful manner. This applies to the background, the headings, etc.
Nitteo
Here is another wonderful website where the designer used lots of animations to get the user’s attention. Check it out and see what new things you can learn and then apply them in your own designs.
Made by Few
This is another great example of how animations can significantly improve your overall design. This web design includes an animated background, buttons, various illustrations, etc.
Firewatch
Here is a stunning website design with a subtle parallax effect that will definitely get your attention. The effect here is really cool – as you scroll down, your view of the sunset and the sun slowly disappears behind the mountain that seems to be in front of you.
Have you got any projects you are working on or that you’ve recently completed where you have used subtle motion?
Which one of these motion designs was your favorite and why?





















These are some great examples, good web design is tricky when done right it is barely noticeable and when it is done wrong everyone notices it. I think it is very important to carefully manage color and animations.
By far the most impressive one there was the Omnisense.
I am obsessed with these as I am seeing this everywhere now. Must learn!! Great post.
nice post!
great and interesting
many thanks
I loved all your animation and motion in your posting but the dragon animation sprinkles me like a heaven.There is no words to express your imagination!
AIMIT web solution means the king of domain web hosting company in Chennai. Domain web hosting is a term used to describe what people are looking for, when they decide to use a web hosting company, where you add a domain name. When you buy a domain name, you buy it and register it with a domain name registrar company, usually for one year, but you have the option to buy for up to ten years if needed. AIMIT web solution are glittering in so many names like best website design company in Chennai, best ecommerce development company in Chennai ,best CMS development company in Chennai ,best online marketing company in Chennai etc.
https://aimitwebsolutions.com/web-design-services.php
thank you for your sharing
Nice post,thank you for sharing!
No problem, thanks for the comment. :)
blu homes better than all
do you make like this motion ?
Good stuff, I think we should have to try this.
Yeah, why not give it a go!?
tanx. very very funy
thank you for your sharing
No problem, thank you for the comment.
Very is very creative idea and implementation.
Yeah, it’s great!
Indeed good collection. i would wonder how would be the IT firms working without CSS/JS animations as well as HTML videos. CSS is required everywhere moreover for development of any website these things are must.
Very nice post Mr. Chrish. your web design experiment is good
Thank you.
ячссячс
Yeah, it’s awesome. :D
Nice article. This article is going to help those people who want to add some kind of motion in their blog.
Yeah, that’s true. :)
Good Job ,it is a great site.
Thanks!
hi chris your web design experiment is awesome i like . i especially loved high tide ,Bicycle Speed Shop.
The colour definitely stands out with those. :D
Great work Chris! I especially loved blu homes and Siberia. Honestly, I have got a weakness for sleek and modern designs.
Them two are really sleek! Thanks Alex.
Totally agree with your idea about motion and animation can really enhance a design and it sure helps engage the person.
Regards,
Sabir
Thanks for the comment Sabir. :D
some of the web are not responsive. usability is more important than a good look.
Really very nice post Chrish. Motion effects can be used in all sectors be it for a serious cause or something lighter such as social awareness programs, child education, gaming sectors training sectors or in entertainment sectors etc.
Most definitely!