Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Here are some of the best CSS animation libraries we could find. Save precious time while designing a website and use these CSS animation libraries to add some dynamism and interactivity to your work.
You will find plenty of CSS animations and effect for any kind of web elements, such as texts, images, buttons, forms, tabs, tooltips, cards, and more.
These CSS animation libraries have different styles for their css effects, so whether you’re looking for something clean and simple or for something more fun and quirky, you will surely find a library that’s useful to you. From the basic slide, fade, rotate effects, to more unique animations such as wobble, pulse, heartbeat, and others, these CSS animation libraries will offer you what you need.
These animation libraries can be easily installed on your site and most of them are very lightweight and even responsive.
Use your favorites from the list below!
Hexa
Hexa is an impressive CSS animation library that is simple and lightweight. Use these CSS animations to bring texts, photos, icons and other graphic elements to life!
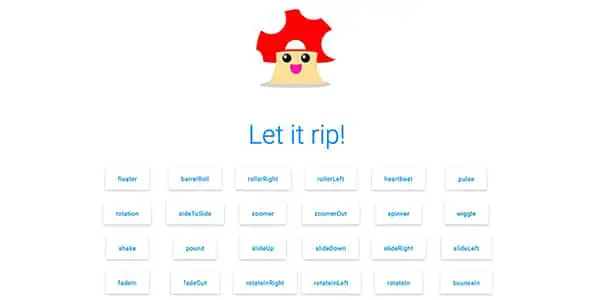
Vivify
Vivify is another free CSS animation library that you can use to animate buttons, images, and more. There are several animation effects to choose from, such as ball, pulsate, hit left, hit right, shake, pop, flip, jump, scoop, drive, fade, roll spin, pull and fold.
Tachyons-animate
These single-purpose classes will help you orchestrate CSS animations. If you want to get more out of your CSS animations, then use this toolkit. It doesn’t contain any animation keyframes, only single purpose classes. Use it on your web projects and save some time!
Infinite – useful CSS animations
Here’s a small set of infinite CSS animations that you’ll find very useful. Use these on your projects to generate pulsating items that change opacity and scale, create alert animations, rotate items, and more.
Motion UI
Motion UI is a powerful Sass library for creating CSS transitions and animations. It was originally integrated into Foundation for apps, but it can be used as a standalone library now. Use it to add cool effects such as speed, easing, slide, scale and more.
DynCSS
DynCSS is a great CSS library for animations that parses your CSS for -dyn-(attribute) rules. Use it to create simple and dynamic CSS rules that will bring your sites to life.
All animation
All animation.css is a toolkit that contains fun animations to make your project more interactive and appealing to the user. These are cross-browser animations you can use to add 3D effects and more.
Animate.CSS
Here’s another easy to use CSS animations cross-browser library. Use it to bounce, flash, pulse, shake, swing, wobble, and more!
Hover.CSS
Here’s a collection of CSS3 powered hover effects. Use these CSS animations on links, buttons, logos, SVGs, images and other elements. These are available in CSS, Sass, and LESS.
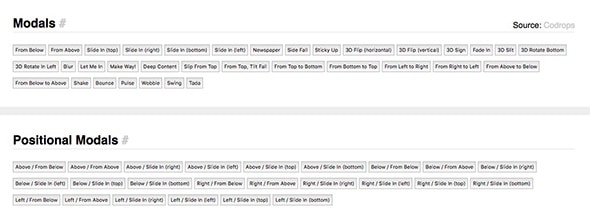
Effeckt.CSS
Use this CSS library for adding subtle transitions on your site and dramatically improve the user’s experience! Use these for creating performant CSS transitions & animations for modals, buttons, lists, page transitions, captions, tooltips, tabs, forms, and more.
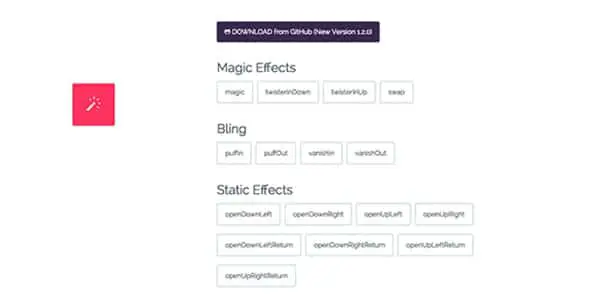
Magic CSS
Here are some CSS3 animations with special effects. Use these to spice up your designs! Choose from magic effects, bling, static effects, perspective, rotate, slide, bomb, boing and out of space effects.
CSSHAKE
Check out these CSS classes to move your DOM! Installing these is easy. Download the separated files for each shake animation, expanded or minified.
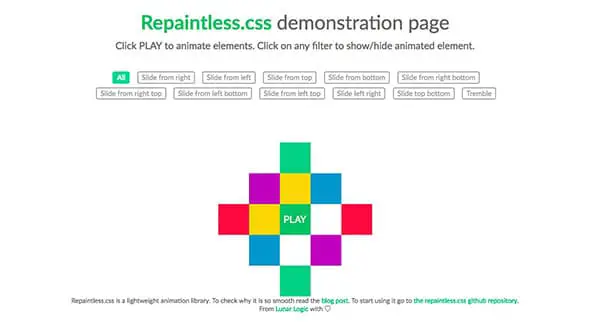
Repaintless CSS
Repaintless.css in a lightweight CSS animation library with dozens of cool animations that will make your site interactive without slowing it down. Add slide effects with ease!
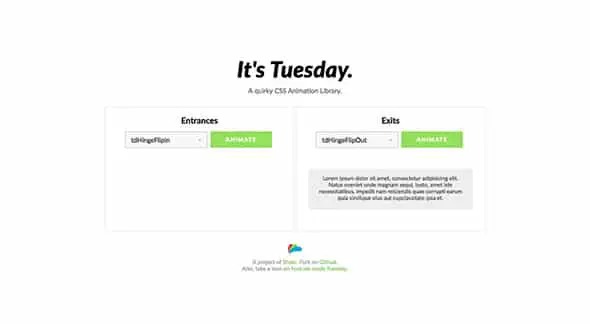
Tuesday
This CSS Animation Library is a stand-alone library for adding quirky entrance and exit effects, such as expand, shrink, drop, plop and hinge.
Obnoxious
These animations are fun and quirky! They may not be a good fit for any kind of website, but they will surely make your project stand out. Shake, intensify, strobe or twist the elements on your site.
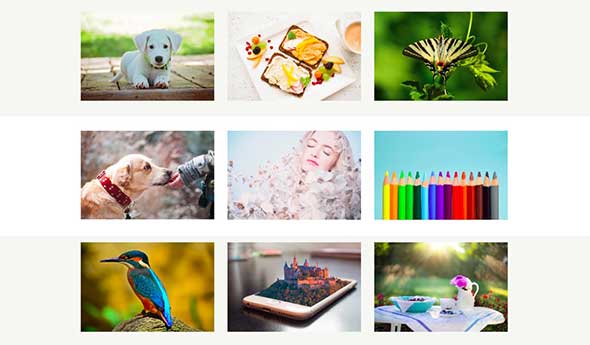
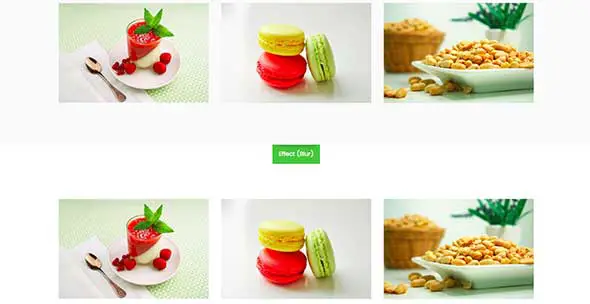
Flutter – CSS Image Hover Effects & Lightbox
Flutter is a CSS image hover effects & lightbox animations pack with 12 effects for image hovers, a 2 and 3 columns system, 4 types of light boxes, and more.
Skloading – CSS3 Animations
Skloading is a CSS3 animations library with a fully customizable design. Download and use this collection of loading animations in your projects.
Viavi CSS3 Scroll Effects
Check out these CSS3 spinners and loaders you can use to catch your users’ attention. These are fully responsive designs and will perfectly adapt to any screen size.
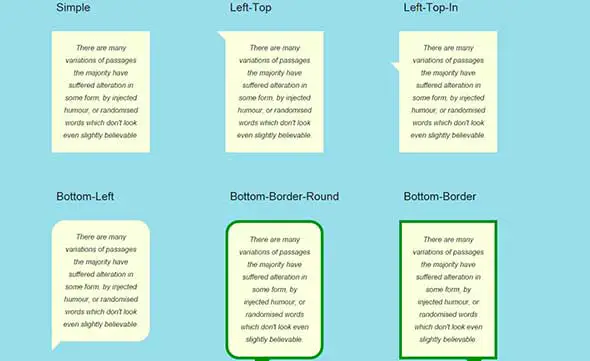
CSS Bubbles and Tooltips
These CSS bubbles and CSS tooltips will help you save a lot of time. You will find rectangular bubbles, clouds and even heart bubbles. Also, the tooltips are for position, texts, forms, bars or buttons.
Animatia – CSS Image Hover Effects
Animatia is a CSS image hover effects pack with many CSS elements like button styles, overlay effects, image effects, and more.
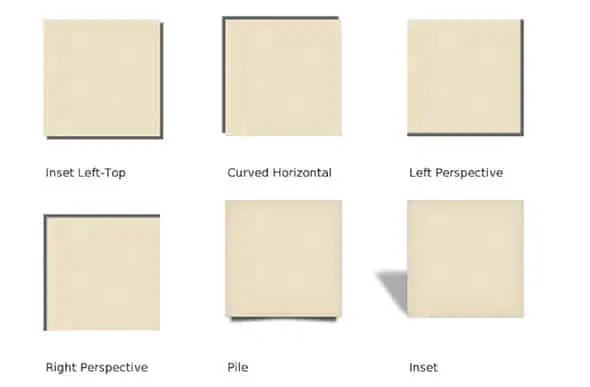
CSS Box and Text Shadows
Download and use these CSS boxes and text shadows. The kit comes with 40 shadow styles which can be applied on texts, buttons, images, and more.
HoverMe
HoverMe is a great CSS3 animation set that contains 4 button images, 10 loading buttons, 8 advanced animations, and many more.
Wickedcss
Wickedcss is a library for CSS3 animations that are fun to play with. Use the pound, slide, pulse, heartbeat or rotate animations and spice up your designs.
Woah
Whoa is a CSS animation library for eccentric web developers. Use it to add unique CSS animations to any kind of web elements.
Motion CSS
Motion CSS is another cool library of animations that is very easy to install. Just connect the CSS file and use a specific class to an element that you wish to animate.