Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
Our recent roundup of HTML and CSS editing apps for Mac users proved to be really popular, but the Windows-based designers were feeling a little left out. This week’s roundup pulls together the most popular editing application choices for PC users.
These HTML & CSS editing apps for Windows users will help designers build standards-compliant websites with the help of powerful tools features such as live preview, validation, live editing, HTL5 support, drag and drop systems, FTP editing, troubleshooting, browser support, auto-completion features, and more.
Choose your favorite editing app from the list below.
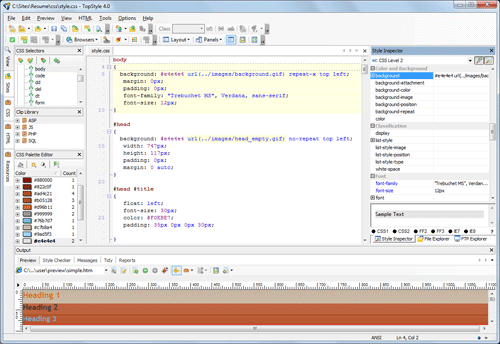
TopStyle
TopStyle for Windows contains powerful tools for building standards-compliant web sites. It includes useful features such as live preview, built in validation, live editing, and HTML5 support.
Screenshot

Notepad2 (FREE)
Notepad2 is one of the most popular utilities for Windows users. It’s a fast, lightweight and simple application. Notepad2 doesn’t include fancy features of more robust editing apps, but if it’s just a program to manually write your code that you’re after, Notepad2 may be for you. This tool can be run out of the box without installation and does modify your system’s registry.
Screenshot

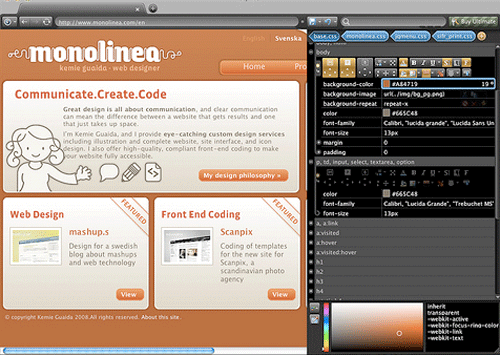
Stylizer
Stylizer is a web page building app with a range of unique features such as drop-and-drop functionality and ‘Bullseye’ on-page editing. Stylizer is described as a great tool to help designers learning the basics of CSS to learn better through its real time visual tool that lets you see how the pieces fit together. It comes with a live preview function, which means that your style sheets open automatically and your changes appear instantly. It also lets you switch between major browsers using side-by-side preview panes. This helps you construct responsive website designs easily.
Screenshot

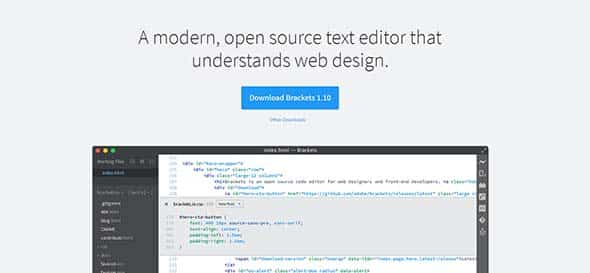
Brackets
Brackets is a lightweight modern editor focused on visual tools. It’s was specially made for web designers and front-end developer that makes it much more easier to design directly in your browser. This modern text editor is an open-source project with great features, such as live preview, preprocessor support, inline editors, and more. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files.
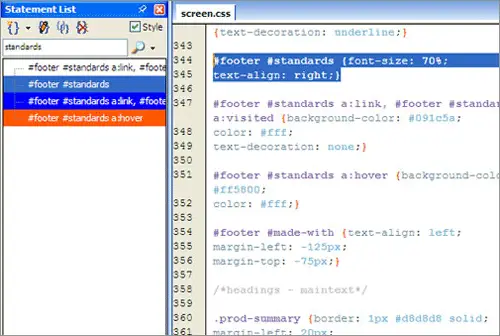
Style Master
Style Master is a CSS editing app that’s available for both Windows and Mac users. It features live editing of websites vis FTP, has both design & code views and built in browser support for easy troubleshooting. Among this tool’s best features are creating style sheets based on your HTML, live CSS editing of PHP, ASP.NET, Ruby and other dynamically generated sites and editing CSS via ftp.
Screenshot

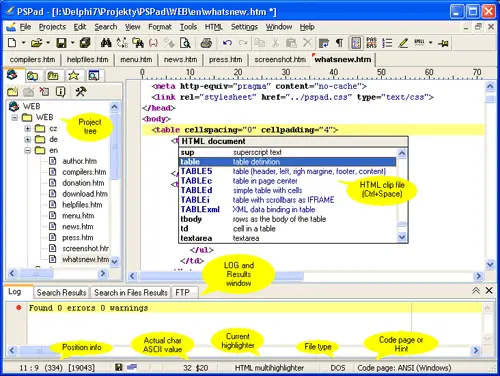
PSPad (FREE)
PSPad is a freeware editor with support for a number of file types and languages. Features such as syntax highlighting, macros, clips and templates make it a complete application for the designer confident with their coding skills. This tool helps you create web pages and supports many file types and languages, with syntax highlighting. It has an integrated HEX Editor, FTP Client, Macro Recorder, File Search/Replace, Code Explorer, and other great features.
Screenshot

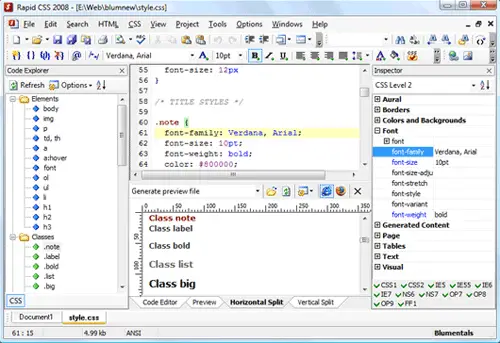
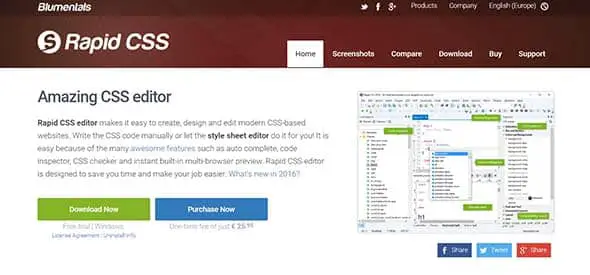
Rapid CSS
Rapid CSS features both manual editing capabilities and the option of having a stylesheet automatically created. Other features such as auto-completion, code inspection and validation make it a good competitor. This comes with CSS checker and instant built-in multi-browser preview. It also loads much faster than any other CSS editors, supports HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl and more, lets you edit directly on your web server or publish local development copy updates with a single click and even has a built-in multi-browser preview.
Screenshot

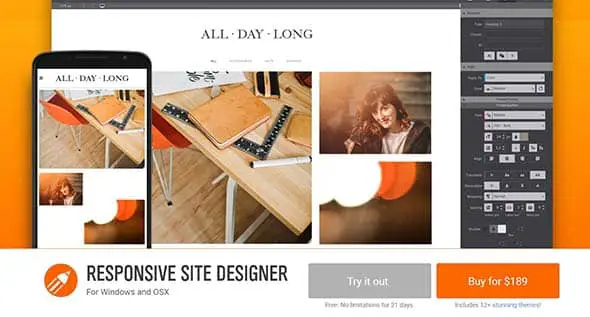
Responsive Site Designer
RSD has a lot of new features that can come in really handy, such as a width slider, custom breakpoints and also comes with a large library of pre-built items and symbols.
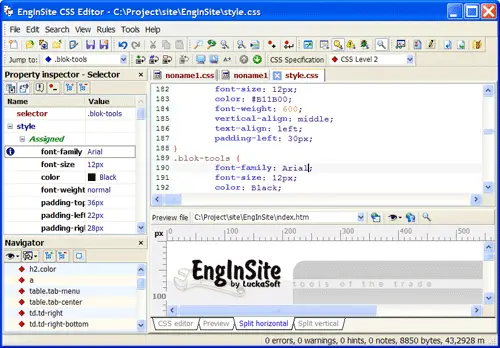
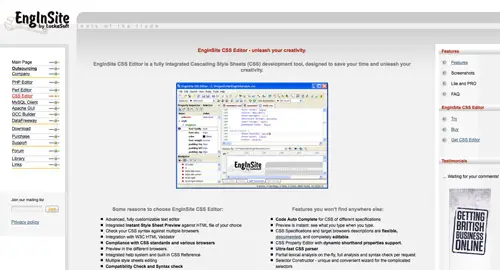
EngInSite CSS Editor
The EngInSite CSS Editor is a complete CSS editing application with all the features you could wish for. Live preview and validation, visual editing, wizards and auto-completion features make it a great app for both beginners and veterans.
Screenshot

Komodo Edit
Komodo Edit can be used for editing HTML, XML, and other text files and comes with a lot of features. You can also add some extensions available for languages and special characters.
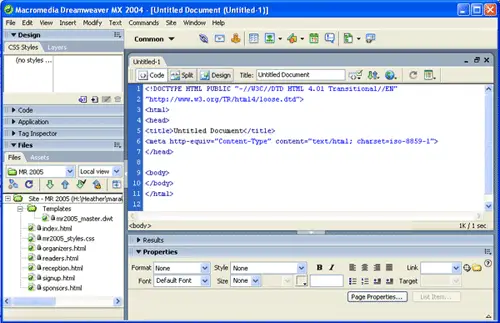
Dreamweaver
Dreamweaver is one of the most well-known page building apps. It includes a range of unique features and is a robust app allowing websites to be built via the Design or Code views. If you already have access to Dreamweaver as part of the Adobe Creative Suite, it definitely has every tool you’ll ever need, as well as some you probably never will need!
Screenshot

Notepad++
Notepad++ is another free lightweight application for Windows and is a popular choice for veteran programmers who only need a basic app to manually write their code. It has quite a few useful features such as ability to bulk edit files, syntax highlighting and much more.
Screenshot














I suggest to add one more very good free HTML editor – Codelobster PHP Edition (https://www.codelobster.com)
its the best …
thanks Chris Spooner
Aptana Studio is my preferred choice
Avesome post, as usual :)
But what about WeBulder (https://www.webuilderapp.com/)
I use it fot a few years and i'm happy.
But for special things (huge files) Notepad 2 is, imho, more speedy
Notepad++ :)
best
Notepad++ with a nice skin FTW!
I use dreamweaver and firebug for my web designs but going to take note of the article and user comments and try other apps too, Notepad++ was mentioned a few times
What do you think about Aptana? Isn't it a very good alternative?
Btw, will be there a Guide of tools like this to Linux soon?
Thanks!
Hi everyone i really recommend Dreamweaver it's the best tool for windows both developers and designers
Good Luck
Iḿ using the Bluefish editor. It works very handy, if I'm typing a selector, bluefish gives me different ones wich I'm probably want to use too choose from. It also explains what it does. Beside that gives colors to the dirrirent words. As last I also use it on my Ubuntu pc. I have the same program on Ubuntu as on Windows 7.
Hmmm… I thought I'm not the only one using PHP Designer to code html/css. It has all you want code to programming: html, php, javascript, ruby, etc, etc. I like it how it switches the highlighting (colored/light gray) between html and php depending on which part are you working on. Great especially when creating themes for WordPress. It als has a nice code snippet feature, suggestions-as-you-type function similar to what Dreamweaver has, and ftp manager, opening files and saving them directly on server. And it's pretty decently priced, unlike Dreamweaver.
I also would add intype to that list (works fine for me ;))
I have just started writing Div codes… and this post is right on time thanks man
this is a great collection of tool some im not to familiar with tho notepad period is like a standard to me its time to use different tool
Great list Chris. I've just started using:
Sublime Text – https://www.sublimetext.com/
Compatible with TextMate and features:
* Macros
* Powerful Snippets
* Panels
* Quick document viewer
* Clean and simple UI
Highlight recommended.
I'm shocked that you left out UtraEdit, EditPlus, CoffeeCup, and Aptana Studio.
I'm a fan of Notepad++.
I also use some of the add-ons for the firefox browser, such as Firebug.
Notepad++ fits all my needs. Simple and effective.
Does anybody know if the free version of Microsoft Visual Studio is any good?
I have always used notepad++
It's easier to use notepad/notepad ++. It's harder, for me anyway, to learn how to use a wysiwyg editor then to learn code.
I keep it simple..Dreamweaver or something like NotepadII. I think the GUI software and wysiwyg does more harm than good. Good old fashion coding.
HTML Kit is one of my faves. There's a free version too.
https://www.htmlkit.com/
Great post :)
Notepad++ is the best.
Nice round up – I'd echo Nils though, Aptana really should get a mention. Especially as it's compaitble with Zen Coding (my new best friend)
Notepad++ is what I use. Lightweight, snappy and very solid.
I´m using Dreamweaver, that is working fine for me.. Also use Notepad if needed.
:-)
I am using Notepad++. this is the one of the best tool for editing Html and css files.
there is one more which is under development and i have been using it for about 4 months now which is nice and i think it should be review,
intype.info
https://www.sublimetext.com/ free and very good looking
I agree, Sublime Text is my choice for editing.
In your opinion what is the closest program to Coda on Mac?
Im using dreamweaver just because I have it atm.. but Coda does seem like an amazing piece of software.
Staring to think I may have to invest in some apple hardware
@simmo – I would say Aptana… I can't mention any editors thats closer to Coda than that.. But if there one of you who know one, Im also listening ears :)
useful editors you listing. thanks
Great list, but I was surprised there was no mention of EditPlus. It's a great editor especially when you add custom commands.
Hi Chis,
Another great article from you..
One editor I would suggest is Aptana WebStudio with built-in FTP-Connection, macros and much more.
Its also comfortable with MAC
– Check out https://aptana.com/ – The new version of Aptana is out now :P
Aptana is great – very nifty especially if you want to extend it to Javascript, Ruby on Rails, etc!
E-Text Editor is my choice, it's really great and the best of it is that you can use TextMate bundles within it.
However, I tend to use Notepad++ too, simply great and lightweight
Notepad++ is tops for me
I am using PSPad and I love it.
@Bill Labus, this was Windows XP and it didn't look good, you have to check out Windows 7 it looks much better :-)
How can Windows be so freaking ugly? It's like they're going out of their way to do it… :)
I use WeBuilder from Blumentals, it is quite a bit more than an HTML/CSS editor but it does them quite well in my opinion for a not dissimilar (or less, in the case of Dreamweaver) price.
Stylizer is really the best visual CSS editor imo. I've been using it for 2 years.
* compatible
windows is really lacking a good CSS editor like CSSEdit for MAC.
Stylizer has a great concept, unfortunately, there isn't an option to manually edit code, which means you can't use advanced CSS3 that hasn't been included in the UI.
stylemaster hasn't got the greatest interface, seems like it was designed in the early 2000s.
topstyle keeps crashing in the preview.
I went back to notepad++
there's a new web app called buildorpro that allows you to design in the browser. it's currently in beta. although it still has limited uses such as rapid prototyping. don't expect to be able to build a fully fledged HTML5/Css3 app with it.
Awesome list of editors, some I'd not heard of but look promising, and worth a trial (if they have one).
Netbeans is another one, which I'm using at the moment, but has only just started implementing HTML5 and CSS3 support for auto complete etc. Worth checking out though.
I'd suggest Intype (https://intype.info/home/index.php)
Possibly the nicest looking text editor for Windows in my opinion. The only problem its quite featureless and hasn't been updated for some time.
But perfect if you want a lightweight option with good syntax highlighting.
Also my text editor of choice :)
Agree. Intype looks best. If only it had everything Notepad++ had to offer!
Intype is in 0.3 alpha stage as long as I can remember. I suggest you use e-texteditor instead. I miss that super-useful undo history feature (I switched to mac a year ago)
Thanks Chris! I always like to test different editors. Another free one that I found useful a while back was <a href="https://www.alleycode.com/">Alleycode</a>.