Line25 is reader supported. At no cost to you a commission from sponsors may be earned when a purchase is made via links on the site. Learn more
There are many tricks a web designer can apply to a website in order to enhance its appearance and make it more appealing to the visitors. A carefully-thought design can make the difference between a simple visitor and a potential client.
When it comes to web designs, having an eye-catching layout with powerful features has a great importance. Web designers are continuously coming up with cool effects made entirely with CSS, and today we selected some of the best, fixed header effects we could find!
This post showcases some clever uses of CSS snippets to create interested header effects. Some simply fix the header in place at the top of the screen, others collapse the header as the user scrolls and a few exhibit some super cool animated effects that rearrange the header content. Browse through all of these and see which one fits your style best. Get inspired by these designs and use them in your future web design projects. Let’s begin!
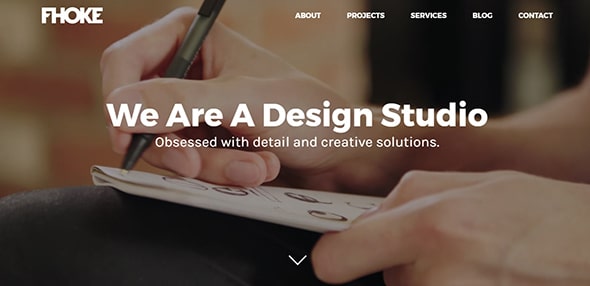
Hampshire Design Studio FHOKE
Here’s an example of a fixed header which has a neat effect when scrolling down. This will make your menu visible at all times and more accessible.
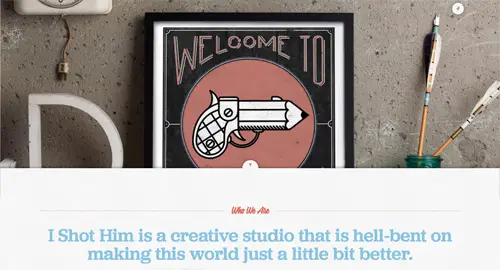
I Shot Him
This website has a creative way of showcasing the header. It’s evolving from a simple icon, into a full-width sticky header that contains all the menu buttons and the logo.
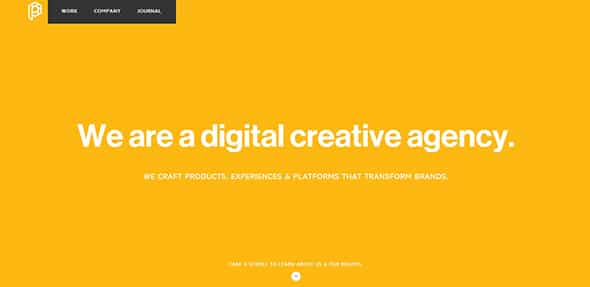
Playground Inc.
This is a great example of a minimalistic header that will definitely get your attention. At first, it displays the full menu, and, when scrolling down, it hides into an icon, to let the rest of the page visible.
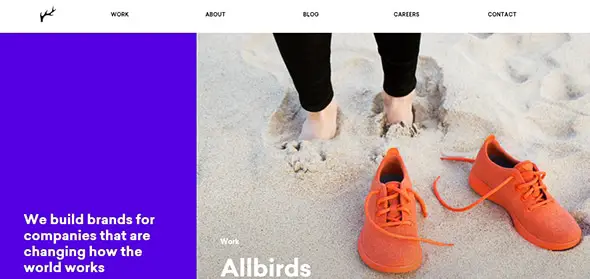
Red Antler – Branding Agency
This is a beautiful fixed header design which will improve the accessibility of your website. Also, it has a neat animation effect when scrolling. Follow the link and see it for yourself!
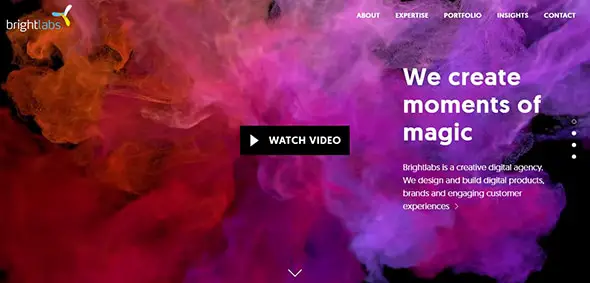
Brightlabs
This design uses a stunning video background with strong colors. Take a look and see how this design would work for your future websites.
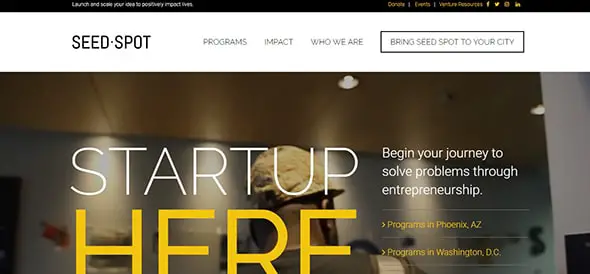
Seed Spot
This is another lovely sticky header which includes a fixed menu. This way, regardless of how much you scroll down, you can always keep your menu visible.
Grain & Mortar
Get inspired by this beautiful header style and see if you can use it in your future web design projects. Grain & Mortar use a white background for it’s header, keeping a simple, minimal look.
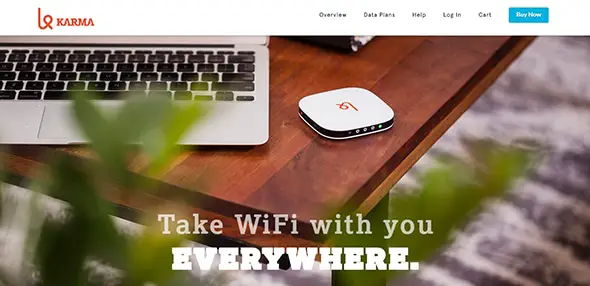
Karma – Take WiFi with You on the Go
Get inspired by this header design and use what you learn in your upcoming projects. This layout has a simple but effective design which will definitely get the users attention. Karma has a very visible “Buy Now” call to action button in their header, helping the website with converting visitors into customers.
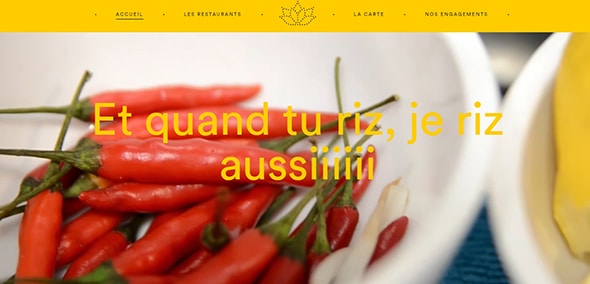
Le petit cambodge
This bright colored website has a stunning design which you can use as an inspiration. The design uses CSS3 features and it has a beautiful flat design. Le petit use a very unusual sticky header design. At first, the full menu stays fixed during the first parallax effect, however once you scroll past the top section, the fixed header morphs into a minimalistic menu which can be expanded by clicking on the menu icon on the left side.
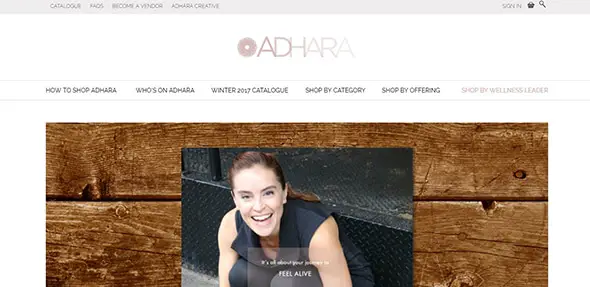
Adhara – Spirituality + Wellness Marketplace
This beautiful header style has a larger size than the others and it includes a mega menu. Check it out and see if this is something that your website needs. The drawback to this header design is that it does take a lot of top real estate from the page.
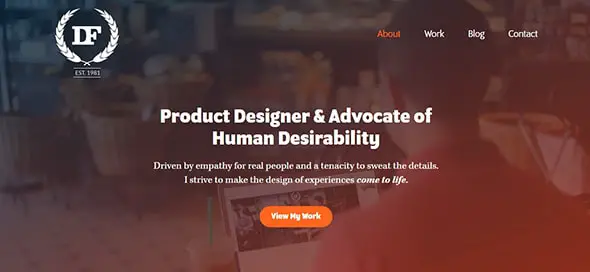
Daniel Filler
Here you have another wonderful example of a stunning fully-functional header design. This design includes a neat animation effect that will keep your users engaged. Daniel Filler also includes a “go to top” arrow in his header – something that is rarely seen in headers or top menus.
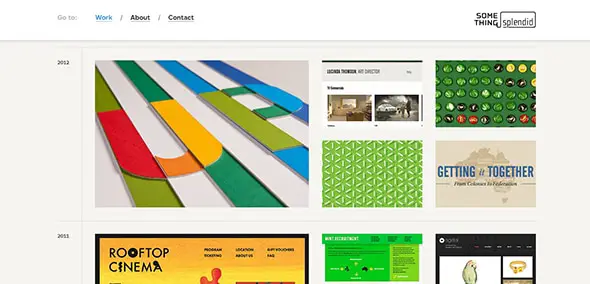
Something Splendid
This is a simple header style with a beautifully animated effect of adding the company logo on the right side after the user starts scrolling. The layout includes the menu buttons and the logo design.
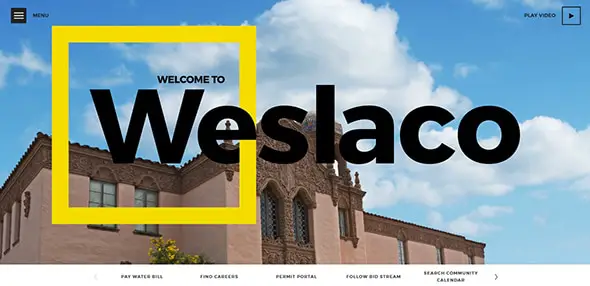
City of Weslaco
Here is another stunning example which demonstrates that a bit of color, in the right places does a lot of good. This website has a neat flat design with a sticky header. A nice element here is that a video about Weslaco is included in the header.
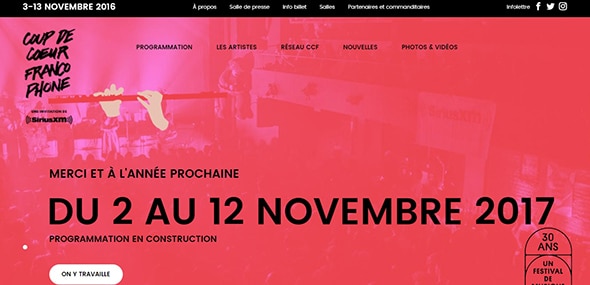
Coup de Coeur francophone
This website has a wonderful design with lots of colorful elements. See how the designer used bright colors and a fixed header design on this project.
Chunk Creative Agency
This site uses beautiful bright colored gradients and a simple, minimal fixed header which remains sticky while you scroll.
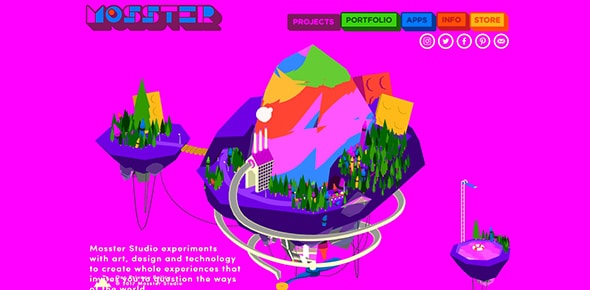
Mosster Studio
This website uses bright colors to create a stunning design. The designer used lots of colors, beautiful illustrations, animations, and a fixed header design.
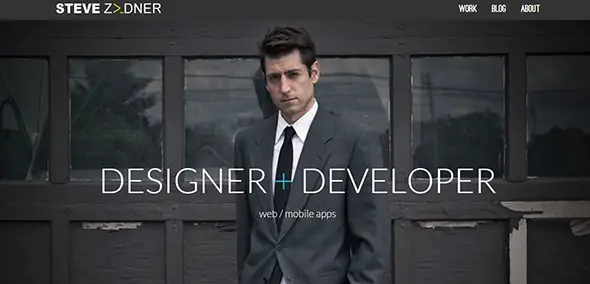
Steve Zeidner
This is another neat fixed header style with a simple but effective design. It has a thin black layout which includes the logo and the menu buttons.
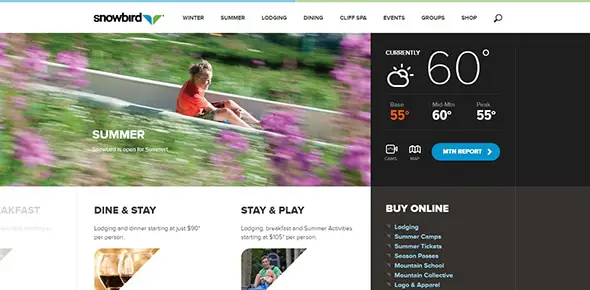
Snowbird
This website has a stunning fixed header with a beautiful design. Follow the link and see if it meets your requirements.
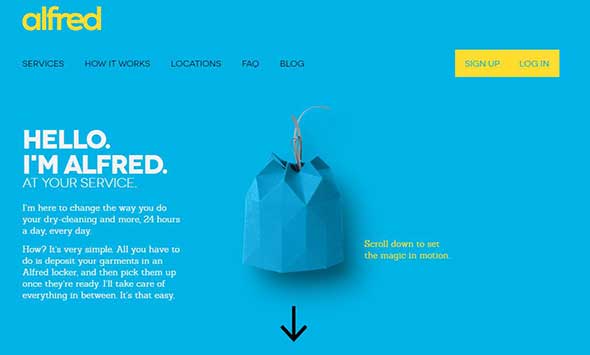
ALFRED SERVICE
This homepage design amazes through its simplicity. The fixed header has just three buttons and the design is highly interactive and will intrigue the visitors to learn more about the service.
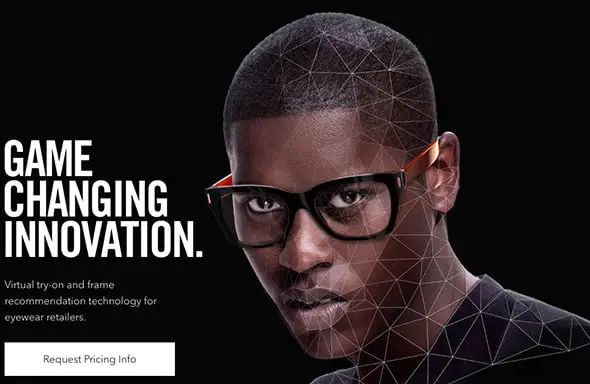
Ditto
This is an amazing fixed header style with a fully functional structure and a beautiful design.
CONDÉ NAST TRAVELER
This website’s slider instantly interacts with the visitor. Asking the visitor a question will surely make him/her curious about the site and what it has to offer. Also, the sticky header is just perfect and adds extra points for user-friendliness.
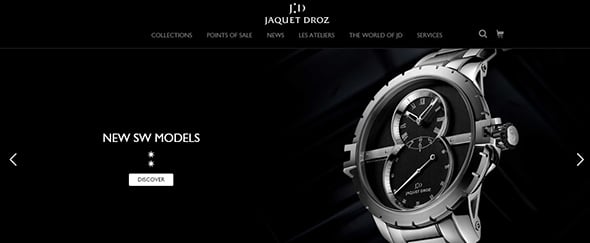
Jaquet Droz
Get inspired by this modern header design which includes additional options. Here you’ll find the menu buttons, the shopping cart icon, the search icon, and logo.
Pumperlgsund
This simple, clean site layout uses minimalist and animated effects, plus a sticky header and other cool transitions.
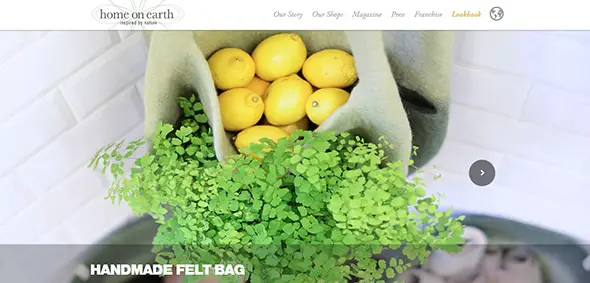
Home on Earth
Check out this handwritten style header design which will definitely get noticed. This sticky header improves your website’s accessibility by keeping it in reach at all times.
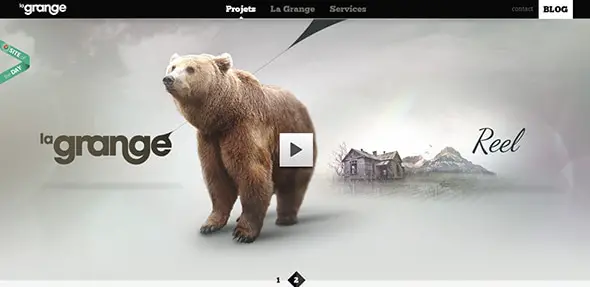
La Grange
Here is a stunning header design which has a fixed position, regardless of how much you scroll. This allows you to better navigate through the website’s structure.
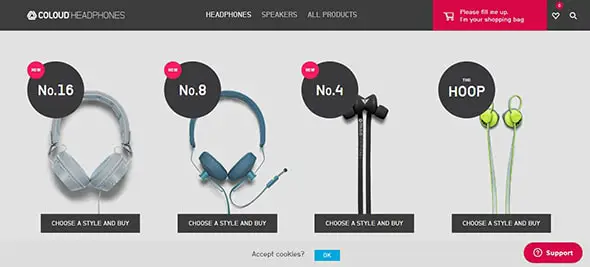
Coloud Headphones
This is another excellent example of a fixed header that you can use as an inspiration for your next project. This layout includes 2 designs, one which appears at first and another, smaller, which appears when you scroll down.



























Nice inspiration
I love the minimal logos on some of these sites.
Nice design tips for creating stunning websites.
Nice !!!!
Really love the design for Manos site.
Interesting. Its really amazing how web designing works.
Really nice collection of colourful website designs! You could try https://webmaster-deals.com for more things to help you to become a webmaster
thanks the web designs with clever fixed the designs.
<a link href="https://www.latestarenaanimation.com/"> 3D Animation|Web Designing Courses In Chandigarh</a>
<a href="https://www.randomsoftsolution.com">
web design</a>
Web Designers are continuously managing to come up with cool effects related to <a href="https://www.randomsoftsolution.com">
web design</a>from the basic CSS properties available to us.
Web Designers are continuously managing to come up with cool effects related to <a href="https://www.randomsoftsolution">web design</a>from the basic CSS properties available to us.
Really nice collection of colourful website designs!
Hi Chris,
I must confess that these collections really kept me wowed! I have been designing sites for over four years now and I have not seen anything like these. I have not seen these type of header animation effect.
Thanks for pointing these to me. I will have to implement some of the skills learnt in my next design. I promise I will let you know.
Thanks Chris
The initial development of responsive web design takes more time. It is usually much easier to create RWD from scratch than to convert an existing site.
fine, it is really good site to learn about designing. This post is so much helpful for me to create interesting header effects using CSS. I think this post will be so much useful for all newbies and developers.
Great roundup chris! More then a few canadian websites in this list, its nice to see!
Nice one chris, I should try this someday.
really great designs… thank you for alot all of them
Professional web design experts know the value of an exceptional website and the importance in using that website to cater to today’s digitally driven customer. For this reason, more and more small businesses that want to compete in the already challenging marketplace are reaching out to professional web designers to help with their online presence.
clever uses of CSS to create interested header effects, great, thanks for share!
Thanks for providing valuable information.Your Articles regarding "25 Web Designs With Clever Fixed Header Effects" really rocks.Your Articles are much more informative than any other site.
Great designs and header effects too!! Love it!!
Awesome collection..gonna follow it!!!!
These are awesome! I love how inspiring they are too. My favourite is Manos – simple and effective.
I Loved header Design of "Seed Spot". It looks great. We can use such type of header in all types of Websites such as we can use it for Professional pourpose.
The best is IE Mode from I Shot Him.
thanks, the best web designs blog.
Awesome collection!
Now I have a nice inspiration for another project. =)
Hi Chris,
a top design collection! Now, a how-to would be great.
Best regards!
Awesome list! And as a Torontonian I love how you've included 3 Toronto based design agencies!
I added a more compact header once the the user gets past the main image to increase screen space. Fits in very well with the examples here
or https://www.boriskaiser.com/ ?
And what about that site: https://www.maerchenhaftes-hessen.de/